Кастомизация изображений тарифов и кастомных меню для Android и iOS
Возможность кастомизации изображений тарифов и меню доступна для служб такси, подключенных по Партнерскому договору
Содержание
1.2 Подготовка изображений для Android
1.3 Подготовка изображений для iOS
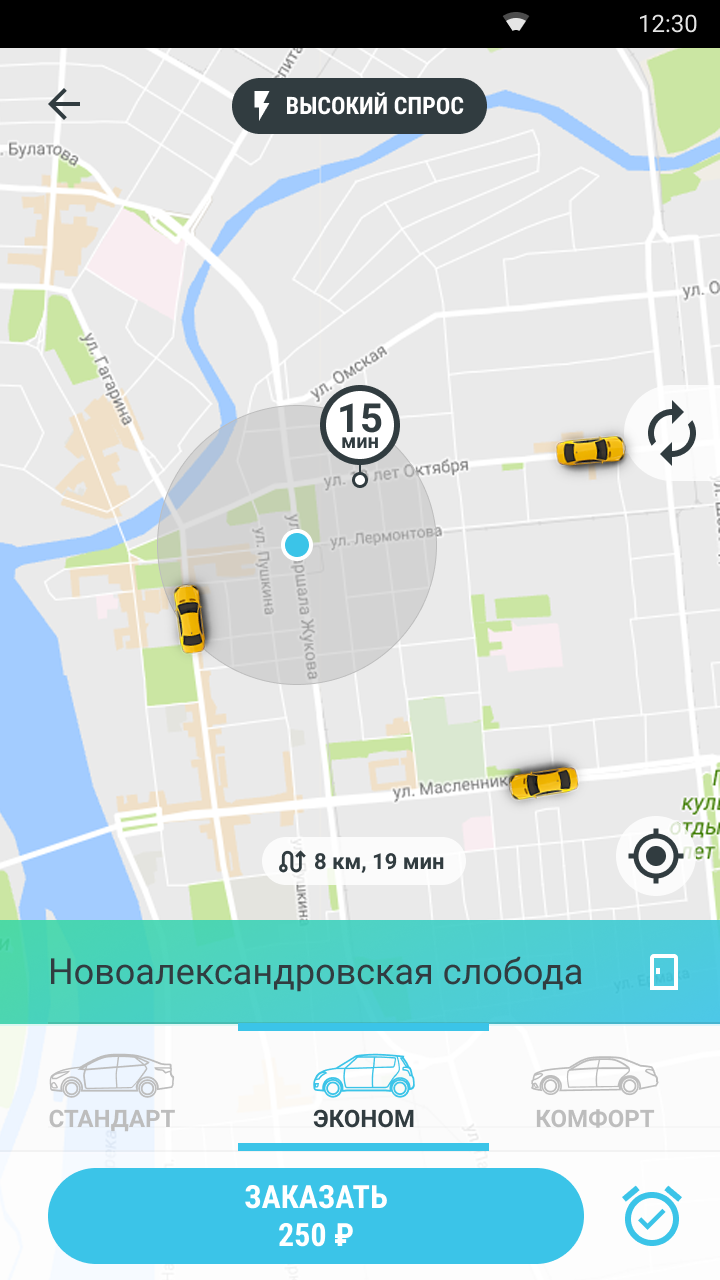
2. Изображения автомобилей на карте
2.1 Подготовка изображений для Android
2.2 Подготовка изображений для iOS
3.1 Подготовка изображений для клиентского приложения Android
3.2 Подготовка изображений для iOS
4. Кастомизация пункта меню "Поддержка" в водительском приложении Android.
1. Правила оформления изображений тарифов для клиентского приложения.
Каждый тариф представлен двумя изображениями: превью и полный формат.
Превью
1.1 Типы тарифов
HiveTaxi поддерживает 12 изображений для тарифов:
Базовая комплектация:












Вы можете поменять изображения всех автомобилей. Добавить свои типы. Например: изображения спецтехники, доставки и т.п.
1.2 Подготовка изображений под Android
Все изображения должны быть в формате PNG с альфа-каналом.
Все изображения должны быть распределены по пяти размерностям и собраны в папки с соответствующими названиями:
- drawable-hdpi
- drawable-mdpi
- drawable-xhdpi
- drawable-xxhdpi
- drawable-xxxhdpi
Размеры изображений:
В каждой папке должно быть 24 файла. Из которых 12 изображений формата превью и 12 изображений полного формата.
Все файлы должны именоваться по шаблонам:
Шаблон для формата превью: ic_tariff_auto_NN_small.png
Шаблон для полного формата: ic_tariff_auto_NN.png
где NN - порядковый номер тарифа: 01, 02, 03, ... 09, 10, 11, 12
Пример именования файлов:
- файл формата превью: ic_tariff_auto_01_small.png
- файл полного формата: ic_tariff_auto_01.png
Папка drawable-mdpi
Превью 64х33
Полный формат 220х112
Папка drawable-hdpi
Превью 96x50
Полный формат 330x168
Папка drawable-xhdpi
Превью 128x66
Полный формат 440x224
Папка drawable-xxhdpi
Превью 192x99
Полный формат 660x336
Папка drawable-xxxhdpi
Превью 256x132
Полный формат 880x448
В работу принимается архив с полным набором - 5 папок в каждой из которых должно быть по 24 файла.
Пример подготовленного архива с файлами для Android: скачать
Посмотрите Демо приложение HiveTaxi под андроид: Google Play
1.3 Подготовка изображений под iOS
Все изображения должны быть в формате PNG с альфа-каналом.
Файлы должны быть названы соответственно номеру тарифа, формату и размерности.
Все файлы должны именоваться по шаблонам:
Шаблон для формата превью: tariff-NN-small@Kx.png
Шаблон для полного формата: itariff-NN@Kx.png
где
- NN - порядковый номер тарифа: 01, 02, 03, ... 09, 10, 11, 12
- K - порядковый номер размерности: 1,2,3
Пример именования файлов:
- файл формата превью: tariff-01-small@1x.png
- файл полного формата: tariff-01@1x.png
Размеры изображений:
- tariff-01@1x.png - 220x112
- tariff-01@2x.png - 440x224
- tariff-01@3x.png - 660x336
- tariff-01-small@1x.png - 64x33
- tariff-01-small@2x.png - 128x66
- tariff-01-small@3x.png - 192x99
В работу принимается архив с полным набором - 72 файла.
Пример подготовленного архива с файлами для iOS: скачать
2. Изображения автомобилей на карте


2.1 Подготовка изображений для Android
Все изображения должны быть в формате PNG с альфа-каналом.
В архиве с изображениями должно находится 5 (пять) папок, в каждой из которых должен быть 1 (один) файл, соответствующего размера с названием car_icon.png,
Название архива: map_android_car.zip
Название файла: car_icon.png
Папка drawable-mdpi
car_icon.png, размер 34х48
Папка drawable-hdpi
car_icon.png, размер 51x72
Папка drawable-xhdpi
car_icon.png, размер 67x96
Папка drawable-xxhdpi
car_icon.png, размер 101x144
Папка drawable-xxxhdpi
car_icon.png, размер 153x216
2.2 Подготовка изображений для iOS
Все изображения должны быть в формате PNG с альфа-каналом.
В архиве с изображениями должно находится 3 (три) файла, название и размеры файлов указаны ниже.
Название архива: map_ios_car.zip
Название файлов и их размеры:
- car@1x.png - 34x48
- car@2x.png - 68x96
- car@3x.png - 102x144
3. Кастомизация пунктов меню
Кастомизация пунктов меню подразумевает под собой добавление новых пунктов, ведущих на сторонние ресурсы. Например, на Ваш фирменный сайт. Все кастомные пункты меню добавляются в конец списка - после стандартных.
Для оформления задачи требуется:
- название пункта меню
- порядковый номер пункта меню (не учитывая стандартные)
- ссылка на ресурс
- изображения
3.1 Подготовка изображений для клиентского приложения на Android
Все изображения должны быть в формате PNG с альфа-каналом.
В архиве с изображениями должно находится 5 (пять) папок, в каждой из которых должен быть по 1 (одному) файлу для каждого пункта меню соответствующего размера.
Все файлы должны именоваться по шаблону ic_menu_0X.png
где Х - порядковый номер кастомного пункта меню
Название архива: ic_menu_android.zip
Папка mipmap-mdpi
- ic_menu_01.png, размер 48х48
- ic_menu_02.png, размер 48х48
Папка mipmap-hdpi
- ic_menu_01.png, размер 72x72
- ic_menu_02.png, размер 72x72
Папка mipmap-xhdpi
- ic_menu_01.png, размер 96x96
- ic_menu_02.png, размер 96x96
Папка mipmap-xxhdpi
- ic_menu_01, размер 144x144
- ic_menu_02, размер 144x144
Папка mipmap-xxxhdpi
- ic_menu_01, размер 192x192
- ic_menu_02, размер 192x192
3.2 Подготовка изображений для iOS
Все изображения должны быть в формате PNG с альфа-каналом.
В архиве с изображениями должны находиться папки для каждого меню соотвественно, названные согласно шаблону menu-X.imageset. В каждой папке должны находиться 3 (три) файла соответствующего размера (пример ниже). Файлы должны быть названы согласно маске menu-X, где Х - порядковый номер меню (пример ниже).
Название архива: ic_menu_ios.zip
Название файлов и их размеры:
папка menu-1.imageset:
- menu-1@1x.png - 72x72
- menu-1@2x.png - 144x144
- menu-1@3x.png - 216x216
папка menu-2.imageset:
- menu-2@1x.png - 72x72
- menu-2@2x.png - 144x144
- menu-2@3x.png - 216x216
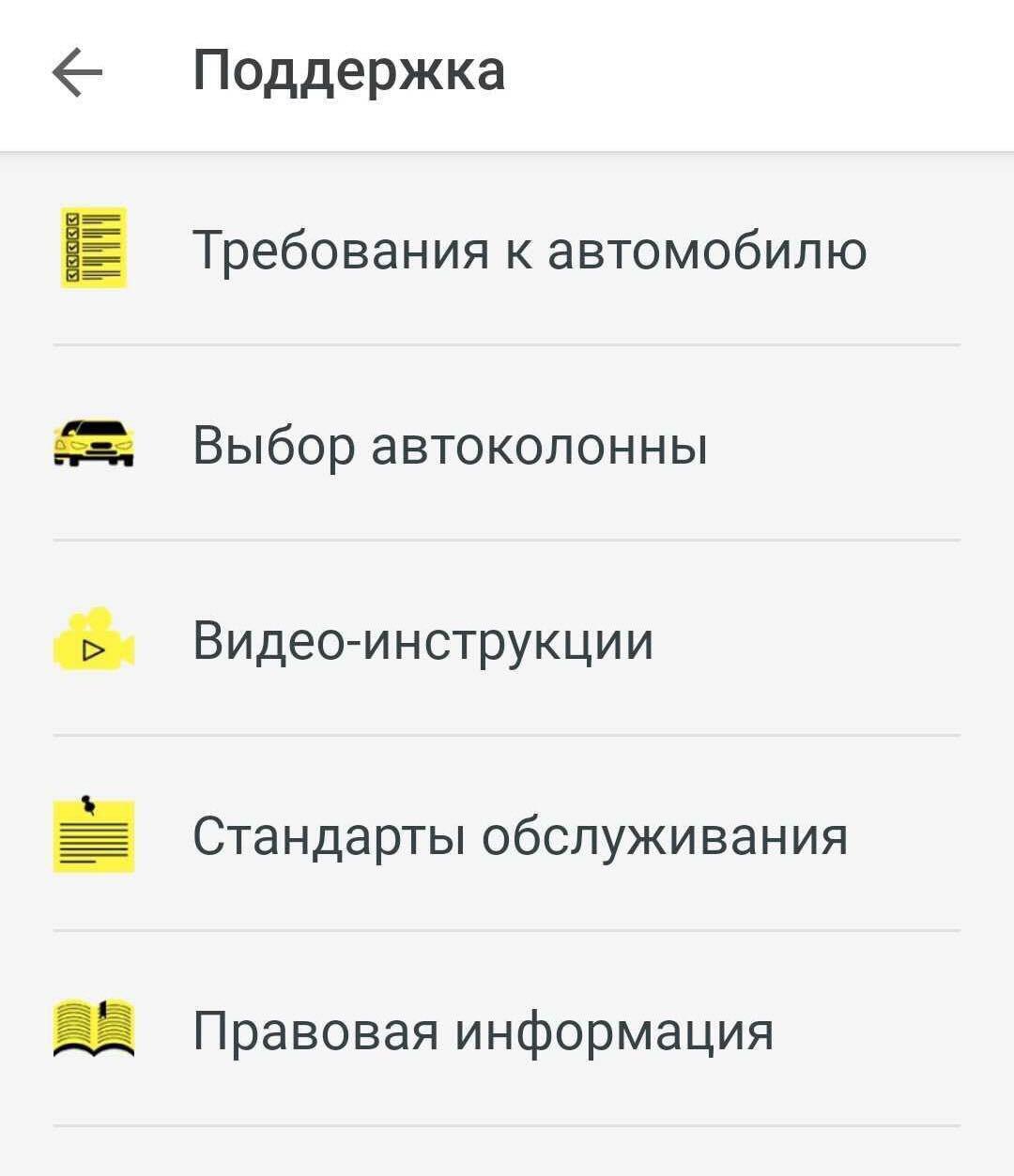
4. Кастомизация пункта меню "Поддержка" в водительском приложении Android
Кастомизация пункта меню "Поддержка" подразумевает под собой добавление новых подпунктов/редактирование базовых подпунктов внутри раздела "Поддержка". Данные подпункты могут вести на сайт Вашей службы, мессенджер и т. д.
Пример реализации демонстрируем ниже.

Все изображения должны быть в формате PNG с альфа-каналом в цветном исполнении (жёлтый, оранжевый, синий, комбинация цветов). Черно-белые изображения не используются.
В архиве с изображениями должно находится 5 (пять) папок, в каждой из которых должен быть по 1 (одному) файлу для каждого подпункта меню "Поддержка" соответствующего размера.
Все файлы должны именоваться по шаблону ic_menu_0X.png
где Х - порядковый номер кастомного пункта меню
Название архива: ic_menu_android.zip
Папка drawable-mdpi
- ic_menu_01.png, размер 48х48
- ic_menu_02.png, размер 48х48
- ic_menu_03.png, размер 48х48
- ic_menu_04.png, размер 48х48
- ic_menu_05.png, размер 48х48
Папка drawable-hdpi
- ic_menu_01.png, размер 72х72
- ic_menu_02.png, размер 72х72
- ic_menu_03.png, размер 72х72
- ic_menu_04.png, размер 72х72
- ic_menu_05.png, размер 72х72
Папка drawable-xhdpi
- ic_menu_01.png, размер 96х96
- ic_menu_02.png, размер 96х96
- ic_menu_03.png, размер 96х96
- ic_menu_04.png, размер 96х96
- ic_menu_05.png, размер 96х96
Папка drawable-xxhdpi
- ic_menu_01.png, размер 144х144
- ic_menu_02.png, размер 144х144
- ic_menu_03.png, размер 144х144
- ic_menu_04.png, размер 144х144
- ic_menu_05.png, размер 144х144
Папка drawable-xxxhdpi
- ic_menu_01.png, размер 192x216
- ic_menu_02.png, размер 192x216
- ic_menu_03.png, размер 192x216
- ic_menu_04.png, размер 192x216
- ic_menu_05.png, размер 192x216
Сервис поддержки клиентов работает на платформе UserEcho

